Using the Performance view
Basic performance concepts
What is the Performance view?
The performance view offers timing and performance information for activity in your application. It consists of three parts, each increasing in granularity.
- Flutter frames chart (Flutter apps only)
- Timeline events chart
- CPU profiler
The performance view also supports importing and exporting of data snapshots. For more information, check out the Import and export section.
What is a frame in Flutter?
Flutter is designed to render its UI at 60 frames per second (fps), or 120 fps on devices capable of 120Hz updates. Each render is called a frame. This means that, approximately every 16ms, the UI updates to reflect animations or other changes to the UI. A frame that takes longer than 16ms to render causes jank (jerky motion) on the display device.
Flutter frames chart
This chart contains Flutter frame information for your application. Each bar set in the chart represents a single Flutter frame. The bars are color-coded to highlight the different portions of work that occur when rendering a Flutter frame: work from the UI thread and work from the raster thread (previously known as the GPU thread).

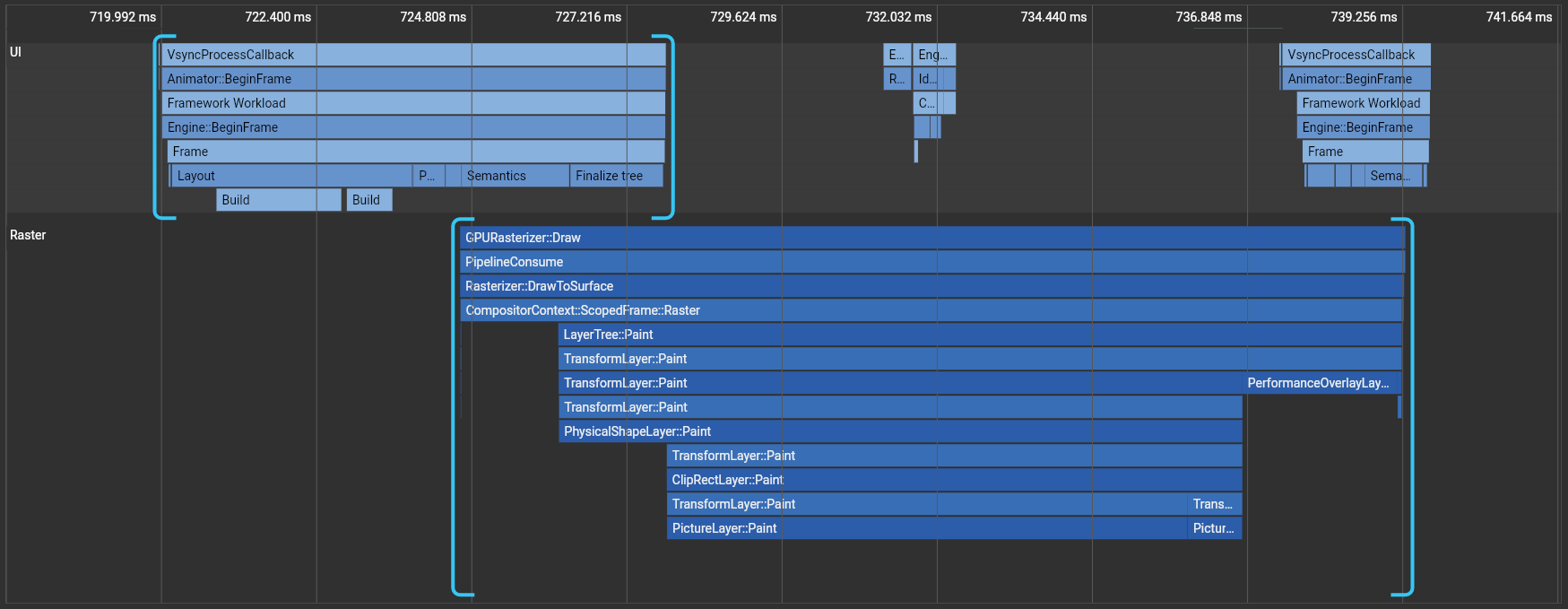
Selecting a bar from this chart centers the flame chart below on the timeline events corresponding to the selected Flutter frame. The events are highlighted with blue brackets.

UI
The UI thread executes Dart code in the Dart VM. This includes code from your application as well as the Flutter framework. When your app creates and displays a scene, the UI thread creates a layer tree, a lightweight object containing device-agnostic painting commands, and sends the layer tree to the raster thread to be rendered on the device. Do not block this thread.
Raster
The raster thread (previously known as the GPU thread) executes graphics code from the Flutter Engine. This thread takes the layer tree and displays it by talking to the GPU (graphic processing unit). You cannot directly access the raster thread or its data, but if this thread is slow, it’s a result of something you’ve done in the Dart code. Skia, the graphics library, runs on this thread.
Sometimes a scene results in a layer tree that is easy to construct,
but expensive to render on the raster thread. In this case, you
need to figure out what your code is doing that is causing
rendering code to be slow. Specific kinds of workloads are more
difficult for the GPU. They might involve unnecessary calls to
saveLayer(), intersecting opacities with multiple objects,
and clips or shadows in specific situations.
For more information on profiling, check out Identifying problems in the GPU graph.
Jank (slow frame)
The frame rendering chart shows jank with a red overlay. A frame is considered to be janky if it takes more than ~16 ms to complete (for 60 FPS devices). To achieve a frame rendering rate of 60 FPS (frames per second), each frame must render in ~16 ms or less. When this target is missed, you may experience UI jank or dropped frames.
For more information on how to analyze your app’s performance, check out Flutter performance profiling.
Shader compilation
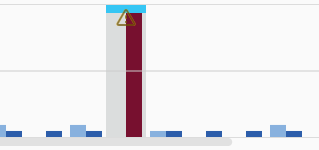
Shader compilation occurs when a shader is first used in your Flutter app. Frames that perform shader compilation are marked in dark red:

For more information on how to reduce shader compilation jank, check out Reduce shader compilation jank on mobile.
Timeline events chart
The timeline events chart shows all event tracing from your application.
The Flutter framework emits timeline events as it works to build frames,
draw scenes, and track other activity such as HTTP traffic.
These events show up here in the Timeline.
You can also send your own Timeline events using the dart:developer
Timeline
and TimelineTask
APIs.

The flame chart supports zooming and panning:
- To zoom, scroll up and down with the mouse wheel / trackpad
- To pan horizontally, either click and drag the chart or scroll horizontally with the mouse wheel / trackpad
- To pan vertically, either click and drag the chart or use alt + scroll
- The WASD keys also work for controlling zoom and horizontal scroll position
You can click an event to view CPU profiling information in the CPU profiler below, described in the next section.
Enhance tracing
To view more detailed tracing in the timeline events chart, use the options in the enhance tracing dropdown:

To see the new timeline events, reproduce the activity in your app that you are interested in tracing, and then select a frame to inspect the timeline.
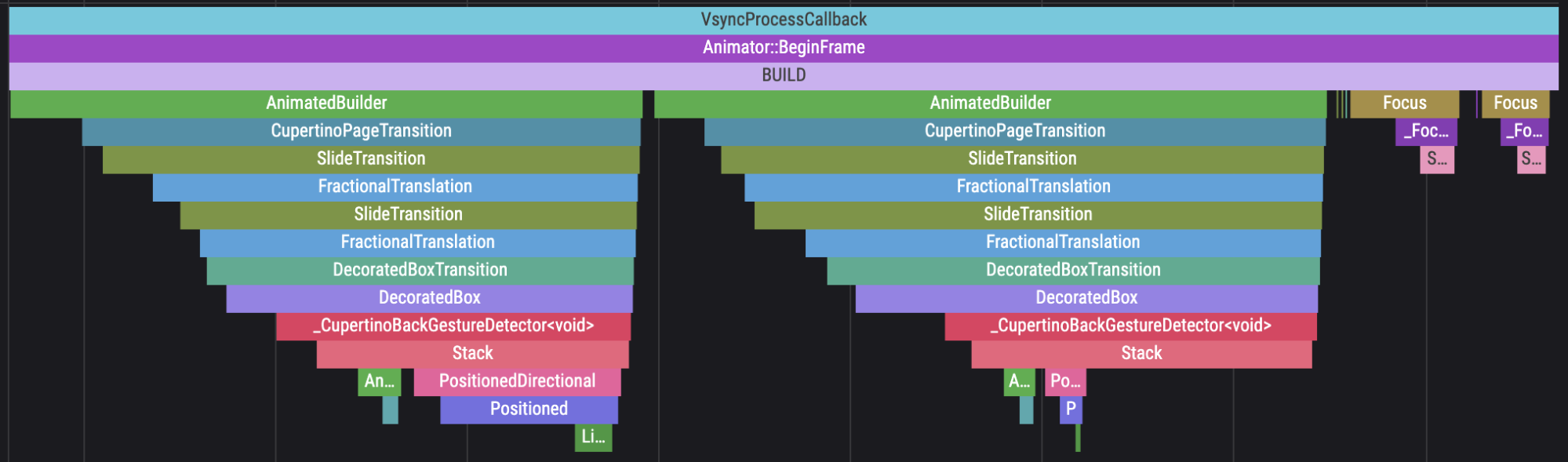
Track widget builds
To see the build() method events in the timeline,
enable the Track Widget Builds option.
The name of the widget is shown in the timeline event.

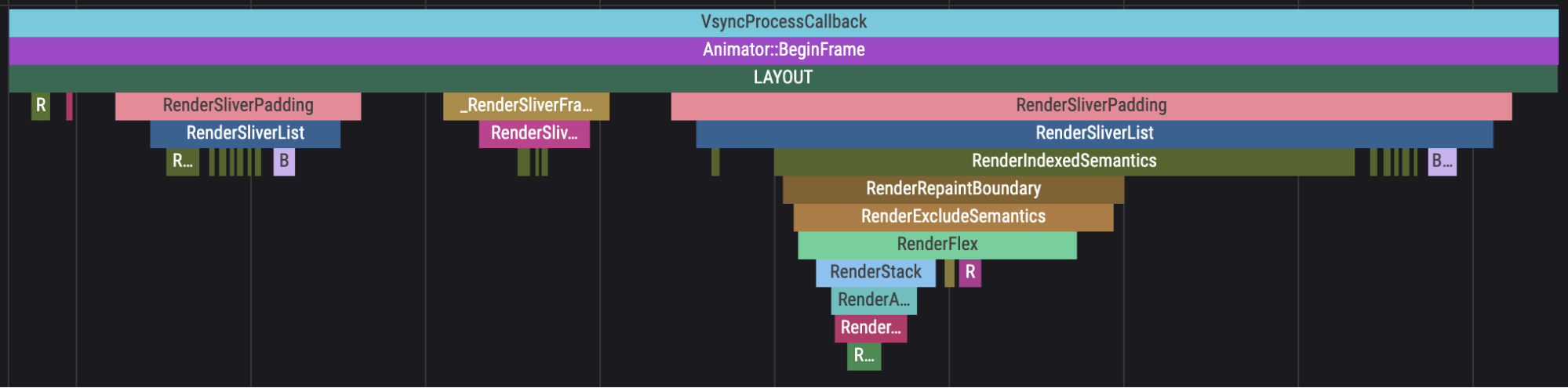
Track layouts
To see render object layout events in the timeline, enable the Track Layouts option:

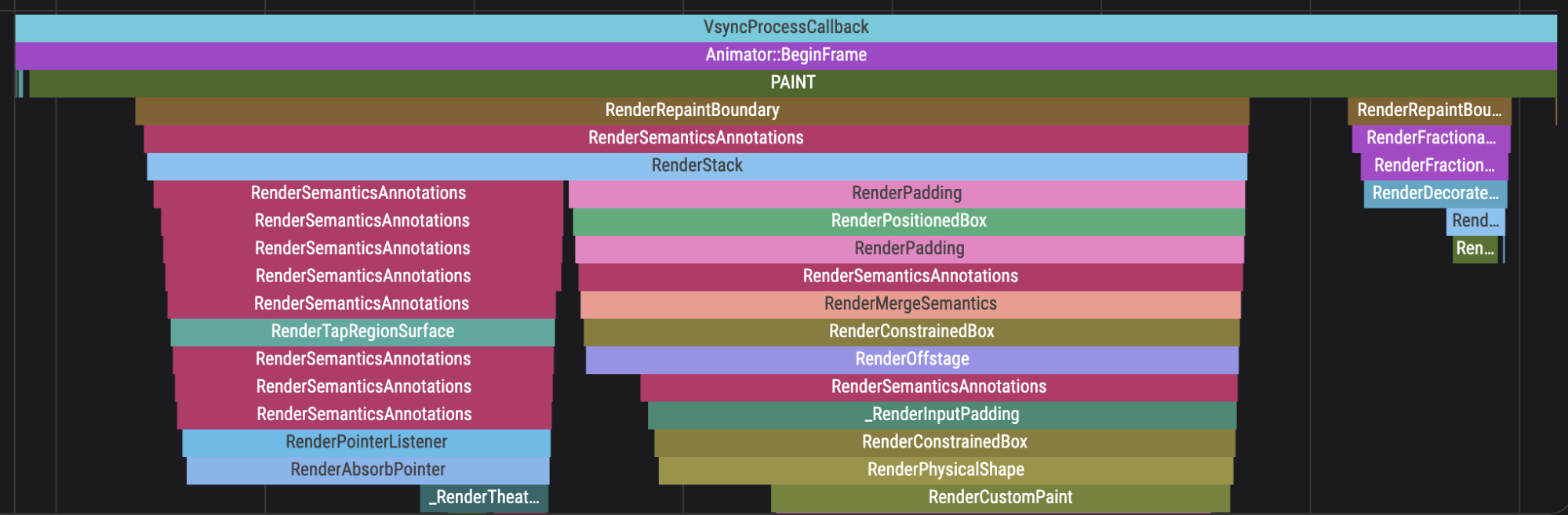
Track paints
To see render object paint events in the timeline, enable the Track Paints option:

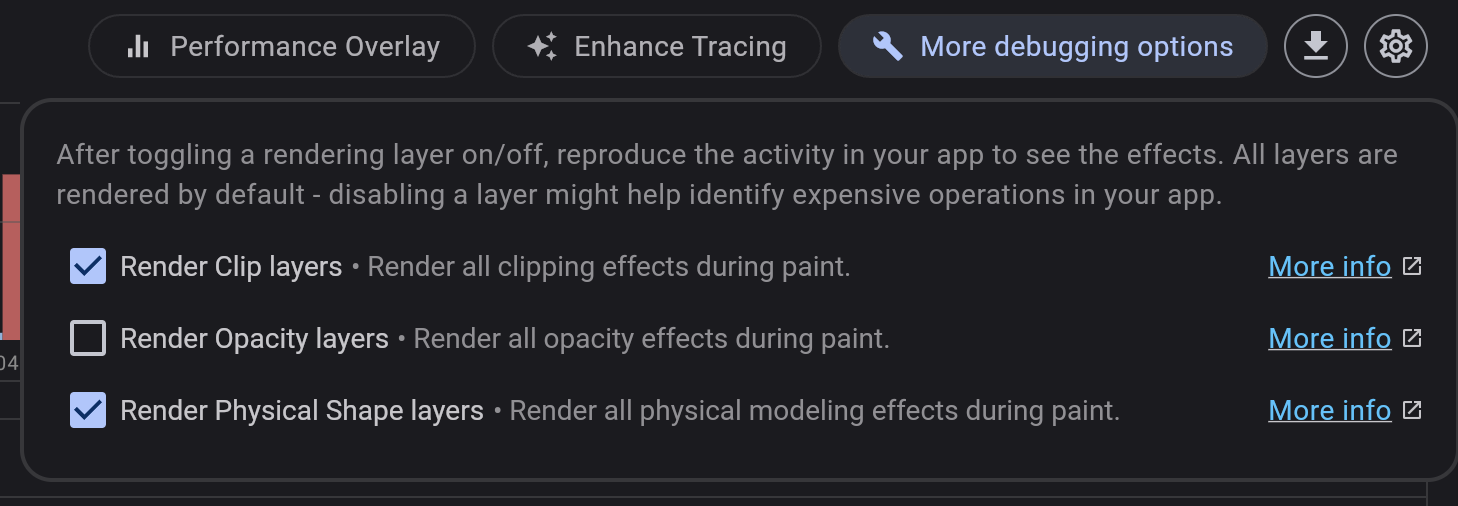
More debugging options
To diagnose performance problems related to rendering layers, toggle off a rendering layer. These options are enabled by default.
To see the effects on your app’s performance, reproduce the activity in your app. Then select the new frames in the frames chart to inspect the timeline events with the layers disabled. If Raster time has significantly decreased, excessive use of the effects you disabled might be contributing to the jank you saw in your app.
- Render Clip layers
- Disable this option to check whether excessive use of clipping is affecting performance. If performance improves with this option disabled, try to reduce the use of clipping effects in your app.
- Render Opacity layers
- Disable this option to check whether excessive use of opacity effects are affecting performance. If performance improves with this option disabled, try to reduce the use of opacity effects in your app.
- Render Physical Shape layers
- Disable this option to check whether excessive use of physical modeling effects are affecting performance, such as shadows or elevation. If performance improves with this option disabled, try to reduce the use of physical modeling effects in your app.

Import and export
DevTools supports importing and exporting performance snapshots. Clicking the export button (upper-right corner above the frame rendering chart) downloads a snapshot of the current data on the performance page. To import a performance snapshot, you can drag and drop the snapshot into DevTools from any page. Note that DevTools only supports importing files that were originally exported from DevTools.
Other resources
To learn how to monitor an app’s performance and detect jank using DevTools, check out a guided Performance View tutorial.