Test drive
This page describes how to create a new Flutter app from templates, run it, and experience “hot reload” after you make changes to the app.
Select your development tool of choice for writing, building, and running Flutter apps.
Create the app
- Invoke View > Command Palette.
- Type “flutter”, and select the Flutter: New Project.
- Select Application.
- Create or select the parent directory for the new project folder.
- Enter a project name, such as
my_app, and press Enter. - Wait for project creation to complete and the
main.dartfile to appear.
The above commands create a Flutter project directory called my_app that
contains a simple demo app that uses Material Components.
Run the app
- Locate the VS Code status bar
(the blue bar at the bottom of the window):

- Select a device from the Device Selector area.
For details, see Quickly switching between Flutter devices.
-
If no device is available, and you want to use a device simulator, click No Devices and click Start iOS Simulator to launch a simulator.
-
To setup a real device, follow the device-specific instructions on the Install page for your OS.
-
- Invoke Run > Start Debugging or press F5.
- Wait for the app to launch—progress is printed in the Debug Console view.
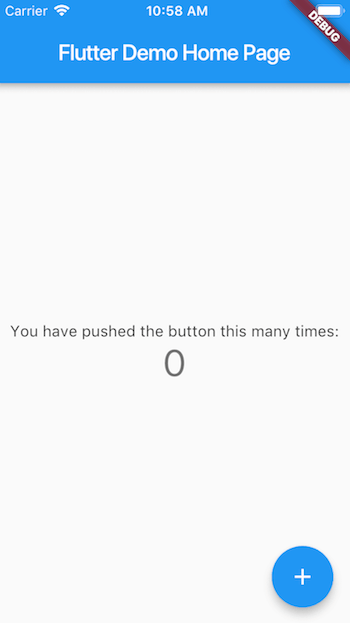
After the app build completes, you’ll see the starter app on your device.

Try hot reload
Flutter offers a fast development cycle with Stateful Hot Reload, the ability to reload the code of a live running app without restarting or losing app state. Make a change to app source, tell your IDE or command-line tool that you want to hot reload, and see the change in your simulator, emulator, or device.
- Open
lib/main.dart. -
Change the string
'You have pushed the button this many times'to
'You have clicked the button this many times' - Save your changes: invoke Save All, or click Hot Reload
.
You’ll see the updated string in the running app almost immediately.
Profile or release runs
So far you’ve been running your app in debug mode. Debug mode trades performance for useful developer features such as hot reload and step debugging. It’s not unexpected to see slow performance and janky animations in debug mode. Once you are ready to analyze performance or release your app, you’ll want to use Flutter’s “profile” or “release” build modes. For more details, see Flutter’s build modes.
Create the app
- Open the IDE and select New Flutter Project.
- Select Flutter, verify the Flutter SDK path with the SDK’s location. Then click Next.
- Enter a project name (for example,
my_app). - Select Application as the project type. Then click Next.
- Click Finish.
- Wait for Android Studio to create the project.
The above commands create a Flutter project directory
called my_app that contains a simple demo app that
uses Material Components.
Run the app
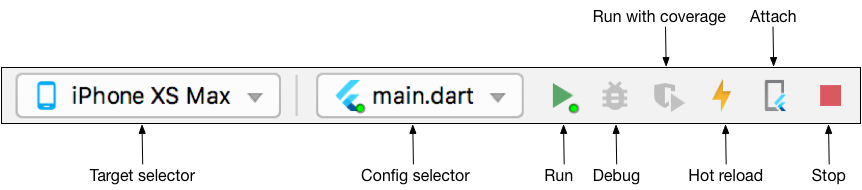
- Locate the main Android Studio toolbar:

- In the target selector, select an Android device for running the app. If none are listed as available, select Tools > AVD Manager and create one there. For details, see Managing AVDs.
- Click the run icon in the toolbar, or invoke the menu item Run > Run.
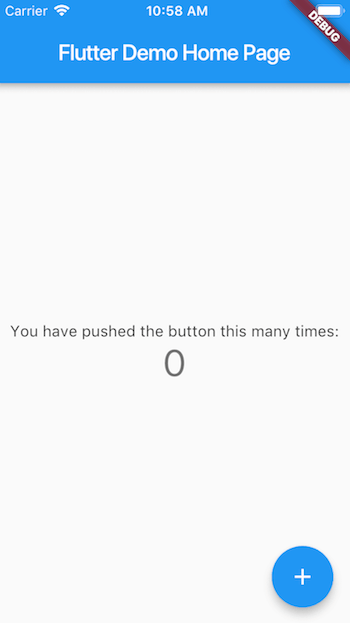
After the app build completes, you’ll see the starter app on your device.

Try hot reload
Flutter offers a fast development cycle with Stateful Hot Reload, the ability to reload the code of a live running app without restarting or losing app state. Make a change to app source, tell your IDE or command-line tool that you want to hot reload, and see the change in your simulator, emulator, or device.
- Open
lib/main.dart. -
Change the string
'You have pushed the button this many times'to
'You have clicked the button this many times' - Save your changes: invoke Save All, or click Hot Reload
.
You’ll see the updated string in the running app almost immediately.
Profile or release runs
So far you’ve been running your app in debug mode. Debug mode trades performance for useful developer features such as hot reload and step debugging. It’s not unexpected to see slow performance and janky animations in debug mode. Once you are ready to analyze performance or release your app, you’ll want to use Flutter’s “profile” or “release” build modes. For more details, see Flutter’s build modes.
Create the app
Use the flutter create command to create a new project:
$ flutter create my_app
$ cd my_app
It is also possible to pass other arguments to flutter create,
such as the project name, the organization name,
or to specify the programming language used for the native platform:
$ flutter create --project-name my_app --org dev.flutter --android-language java --ios-language objc my_app
$ cd my_app
The command creates a Flutter project directory called my_app that
contains a simple demo app that uses Material Components.
Run the app
-
Check that an Android device is running. If none are shown, follow the device-specific instructions on the Install page for your OS.
$ flutter devices -
Run the app with the following command:
$ flutter run
After the app build completes, you’ll see the starter app on your device.

Try hot reload
Flutter offers a fast development cycle with Stateful Hot Reload, the ability to reload the code of a live running app without restarting or losing app state. Make a change to app source, tell your IDE or command-line tool that you want to hot reload, and see the change in your simulator, emulator, or device.
- Open
lib/main.dart. -
Change the string
'You have pushed the button this many times'to
'You have clicked the button this many times' - Save your changes.
- Type r in the terminal window.
You’ll see the updated string in the running app almost immediately.
Profile or release runs
So far you’ve been running your app in debug mode. Debug mode trades performance for useful developer features such as hot reload and step debugging. It’s not unexpected to see slow performance and janky animations in debug mode. Once you are ready to analyze performance or release your app, you’ll want to use Flutter’s “profile” or “release” build modes. For more details, see Flutter’s build modes.